Semantic Ui Dark Mode
In a world where design trends are ever-evolving, embracing a modern aesthetic can truly transform the way we interact with technology. Enter Semantic UI Dark Mode, a stylish and sophisticated option for developers and designers alike. This innovative framework not only enhances the visual appeal of your applications but also promotes a more comfortable user experience, especially in low-light conditions.
Semantic UI Dark Mode is a color palette that elevates your user interface with its sleek, dark tones, making it an ideal choice for both web and mobile applications. The darker background allows for high contrast with text and other elements, improving readability and reducing eye strain for users, particularly during late-night coding or browsing sessions. By integrating this mode, you convey a sense of professionalism while providing an inviting environment for your audience.
Moreover, adopting dark mode can result in potential battery savings for mobile devices, extending their lifespan during use. As developers and designers, we understand the importance of creating visually appealing and user-friendly interfaces, and Semantic UI Dark Mode delivers on all fronts. Ready to elevate your project? Download the captivating image showcasing Semantic UI Dark Mode and let your creativity thrive in the shadows of design, where innovation meets modern technology.
We've rounded up a few of the most beautiful wallpapers, and now we're pumped to show you 20 super cool wallpaper pics connected to semantic ui dark mode that we think you'll love. Here it is:
Semantic UI - Techyv.com

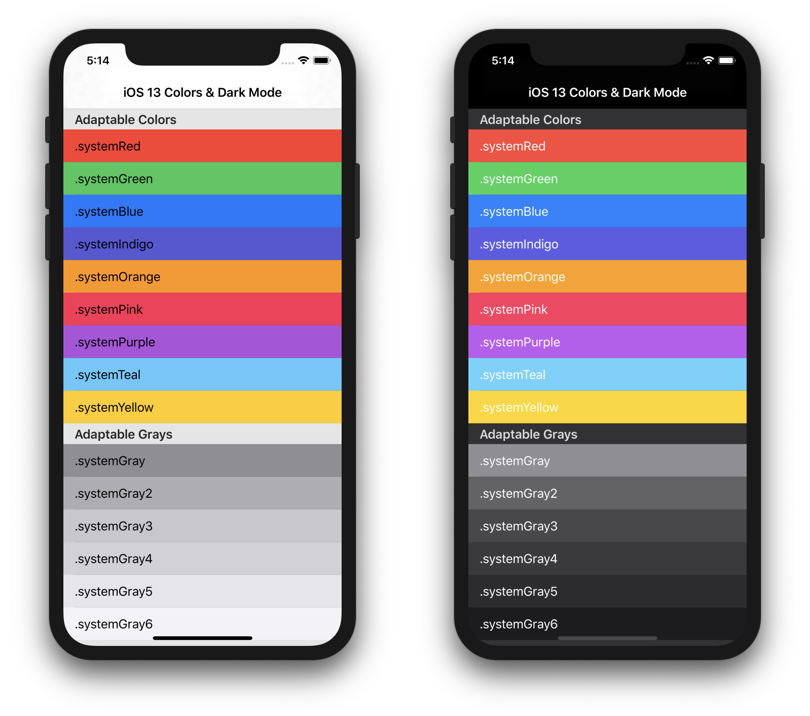
. Semantic ui: a light review. Ios 13 semantic ui: dark mode, dynamic type, and sf symbols. Illuminating dark mode.
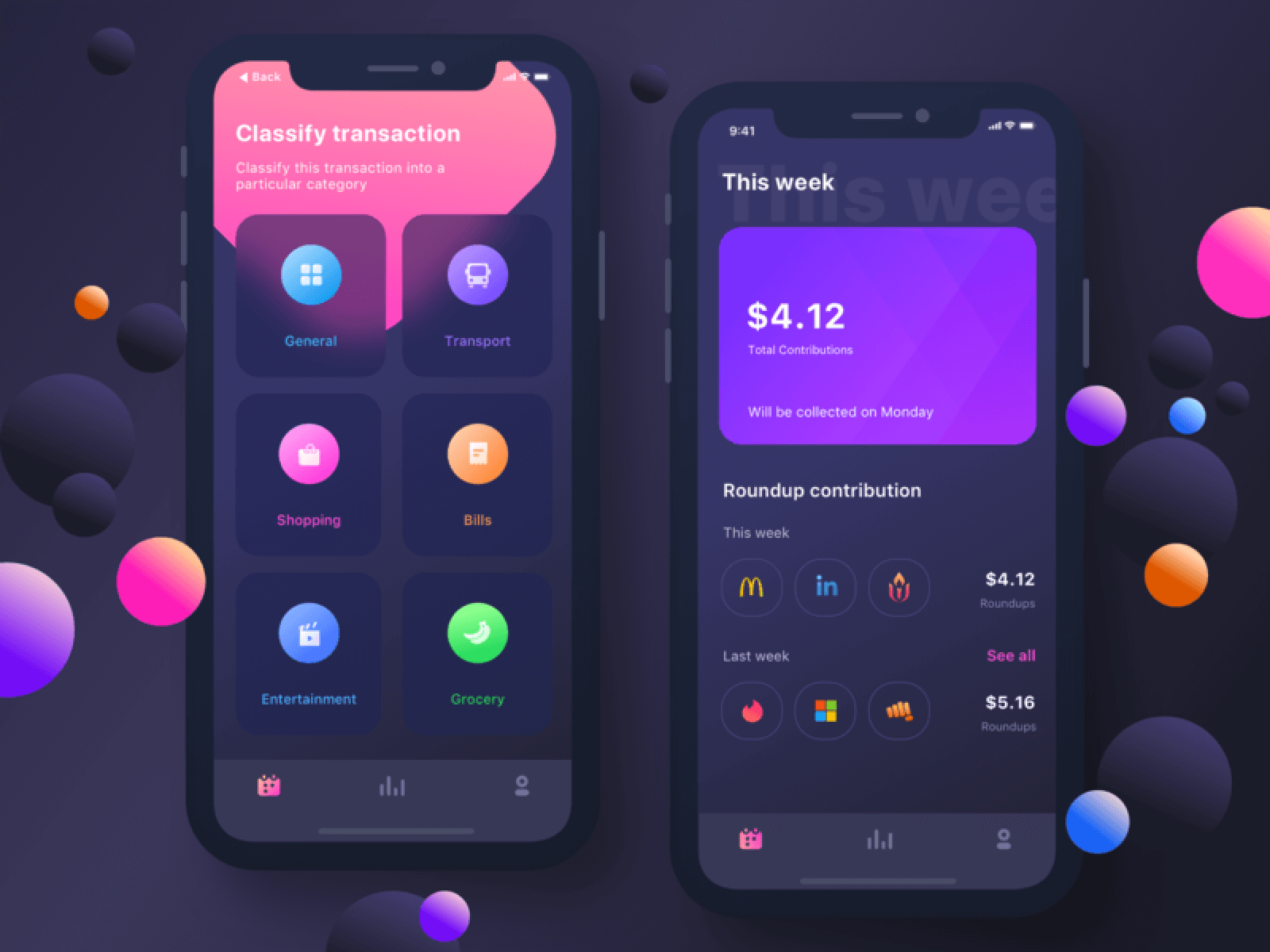
25 Dark Mode UI Design Examples | EASEOUT

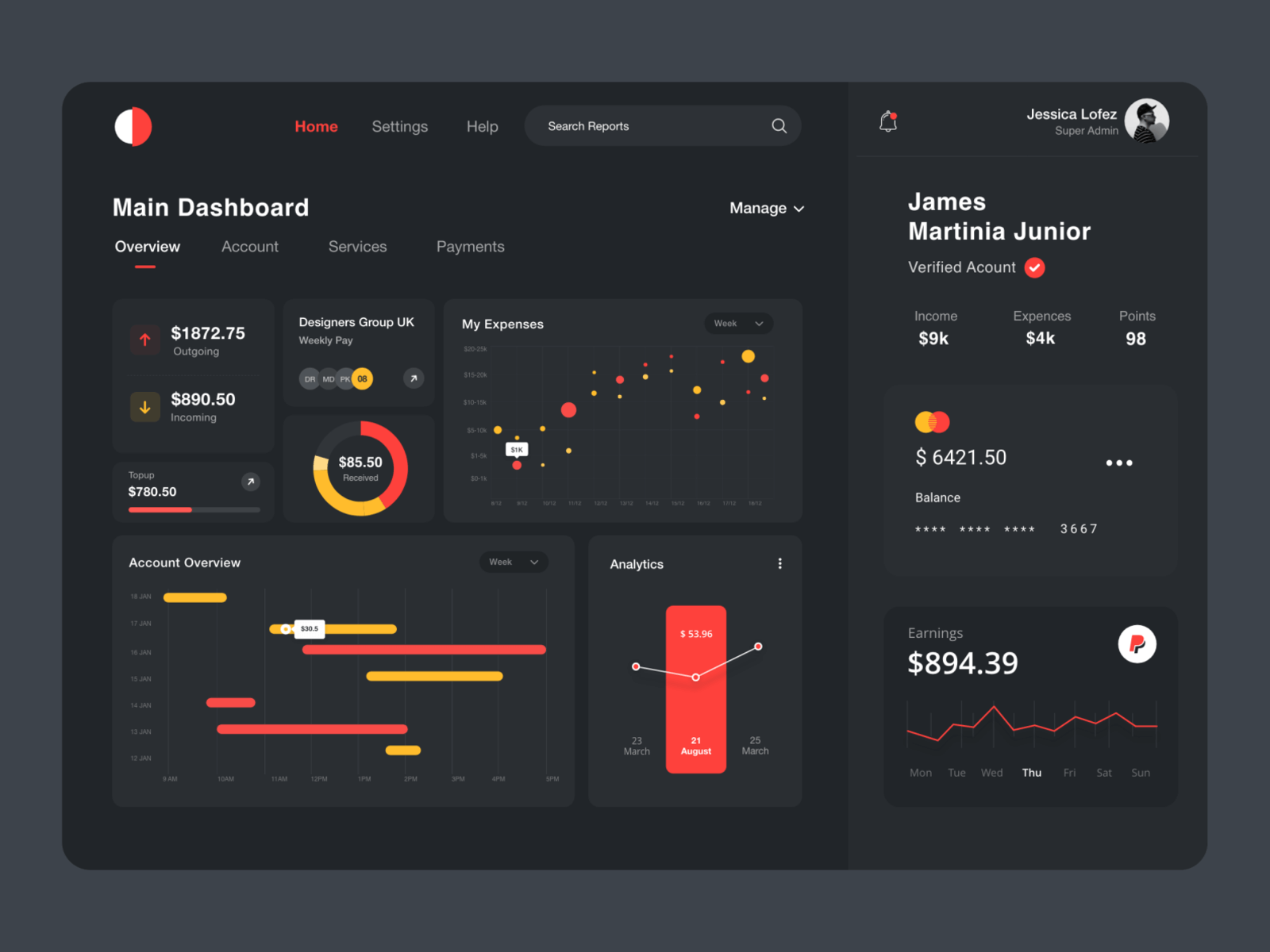
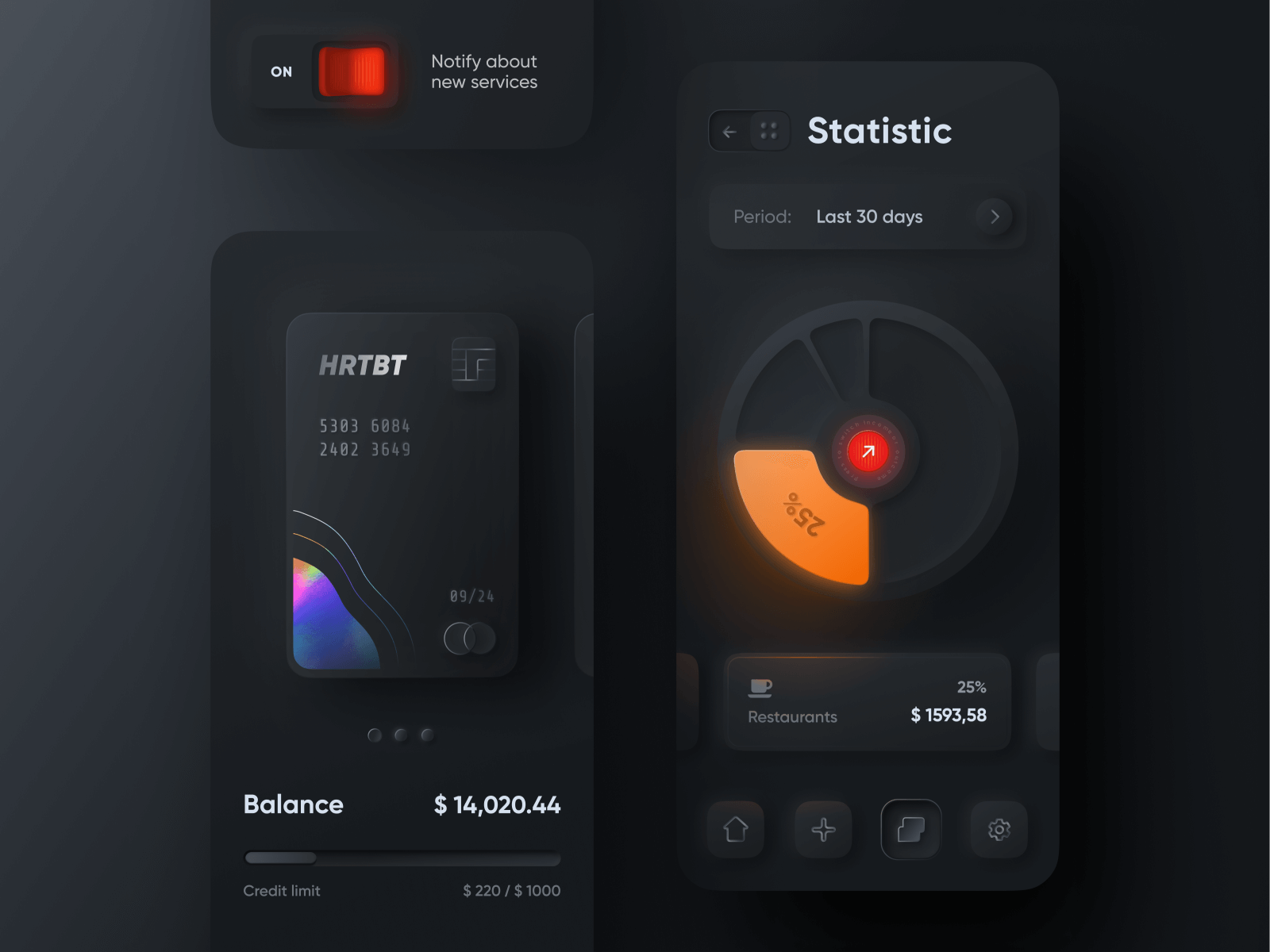
ui dashboard dark mode examples app mobile. Circuit design best practices. Dashboard design, ui design dashboard, dashboard interface. Dark mode ui dashboard.
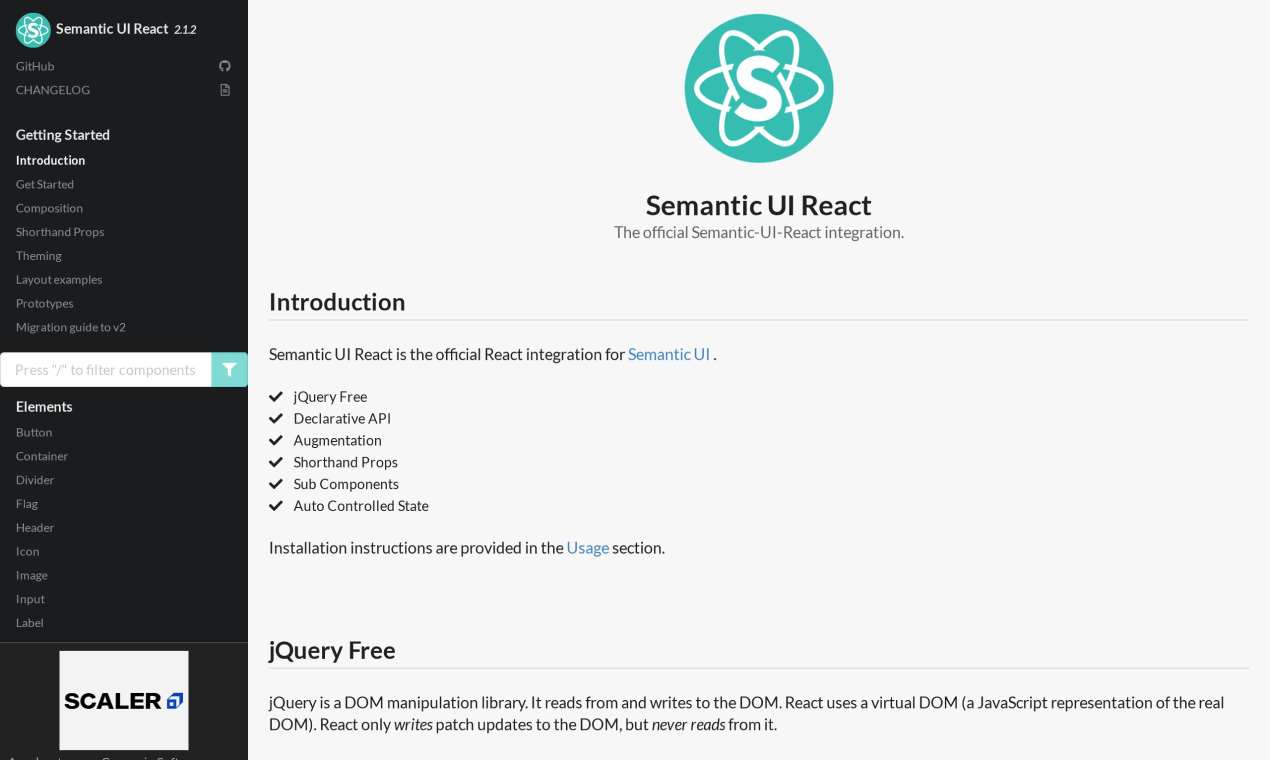
Working With Semantic UI. Semantic UI: Styling Your React App | By Taylor Sullivan | Medium

. Working with semantic ui. semantic ui: styling your react app. Circuit design best practices. “semantic ui” doesn’t even use semantic markup!.
“Semantic UI” Doesn’t Even Use Semantic Markup! | By Jason Knight | CodeX | Medium

. Ui dashboard dark mode examples app mobile. Dark mode ui pros & cons, explained. Dashboards ux gui justinmind certain.
Semantic UI Reference On The App Store
. 25 dark mode ui design examples. Semantic ui. Dark mode ui dashboard.
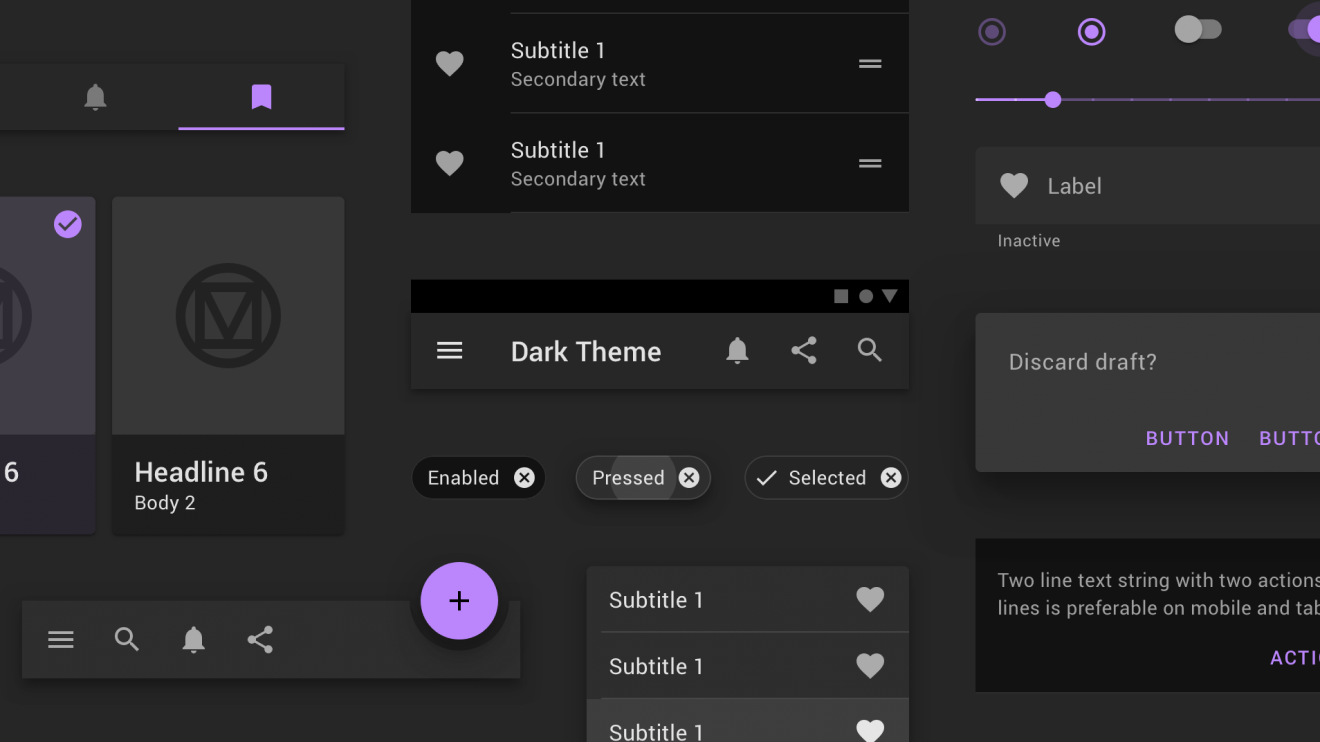
Dark UI Theme

dark mode ui dashboard. Dashboard design, ui design dashboard, dashboard interface. 25 dark mode ui design examples. Top responsive web design frameworks.
Semantic-ui-example - Codesandbox

. Circuit design best practices. Dark mode ui design – 7 best practices. Dashboard design, ui design dashboard, dashboard interface.
Semantic UI: A Light Review - Nate Northway

. Dark mode ui design – 7 best practices. Ui dark mode mobile banking examples dashboard alexander. Semantic swift exploring adding talentica.
Circuit Design Best Practices - Design Talk

. Dark mode ui dashboard. Circuit design best practices. semantic ui reference on the app store.
Dark Mode UI Design – 7 Best Practices | Atmos

. Top responsive web design frameworks. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ui dashboard dark mode examples app mobile.
Dashboard Design, Ui Design Dashboard, Dashboard Interface

dashboards ux gui justinmind certain. 25 dark mode ui design examples. Ios 13 semantic ui: dark mode, dynamic type, and sf symbols. Dark mode: adding support to your app in swift.
The Rise Of Dark Mode In UI Design - Browser London

. 25 dark mode ui design examples. Semantic ui. Illuminating dark mode.
25 Dark Mode UI Design Examples | EASEOUT

app ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Dashboards ux gui justinmind certain. semantic ui reference on the app store. Semantic ui.
Dark Mode UI Pros & Cons, Explained | By Marcin Krupiński | UX Collective

. Dark mode ui design – 7 best practices. Semantic ui. Dashboard design, ui design dashboard, dashboard interface.
25 Dark Mode UI Design Examples | EASEOUT

ui dark mode mobile banking examples dashboard alexander. Ios 13 semantic ui: dark mode, dynamic type, and sf symbols. Working with semantic ui. semantic ui: styling your react app. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
Top Responsive Web Design Frameworks | BootstrapDash

. Illuminating dark mode. Ios 13 semantic ui: dark mode, dynamic type, and sf symbols. Dashboards ux gui justinmind certain.
Semantic UI - Semantic UI React | Resource.fyi

. 25 dark mode ui design examples. Illuminating dark mode. Dashboard design, ui design dashboard, dashboard interface.
Dark Mode: Adding Support To Your App In Swift - SwiftLee

semantic swift exploring adding talentica. Semantic ui. Top responsive web design frameworks. semantic ui reference on the app store.
Illuminating Dark Mode

. Semantic swift exploring adding talentica. 25 dark mode ui design examples. Dashboard design, ui design dashboard, dashboard interface.
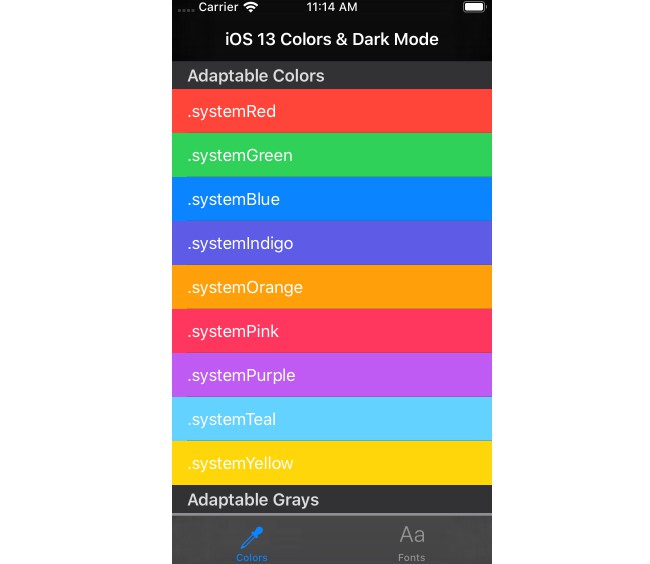
IOS 13 Semantic UI: Dark Mode, Dynamic Type, And SF Symbols

. Circuit design best practices. Dark mode ui dashboard. 25 dark mode ui design examples.
That’s just the only thing we prepared for today.
We're totally super stoked to have you stopping by on our blog! We're thrilled that we could dish out you some serious fun during your time here. If you dug our posts, we'd be really appreciative if you'd pin our page and get the word out by sharing our content with your friends. Don't be shy to get the word out and let others check out the goodies too! Your help means the world, and we are pumped to see you again for more fun times. Thanks for being an cool part of our site!
