Free Download Daisyui Dark Mode
Are you ready to elevate your web development game? If you’re looking to create stunning interfaces with a modern aesthetic, then exploring the dark mode feature of DaisyUI is a must! This powerful plugin for Tailwind CSS not only enhances the visual appeal of your application but also significantly contributes to user experience, especially in low-light environments.
DaisyUI's dark mode is designed to provide a sleek, stylish, and visually comfortable interface that is easy on the eyes. One of the major benefits of implementing dark mode is reduced eye strain, making it easier for users to engage with your content for longer periods. This feature is not just a trend; it reflects a deeper understanding of user preferences and accessibility. Dark mode can create a more immersive experience for your audience, enhancing focus and concentration. Moreover, it can also save battery life on devices with OLED screens, which is an added bonus for tech-savvy users.
If you’re eager to capture captivating images showcasing DaisyUI’s dark mode, downloading such visuals can inspire your own projects and help communicate the benefits of your interface. Take advantage of this trend and create web pages that not only look good but feel great too. So why wait? Dive into the world of dark mode with DaisyUI and watch your projects come to life!
We've found several of the most beautiful wallpapers, so now we're pumped to offer you 20 amazing wallpaper pics related to daisyui dark mode that we know you'll enjoy. Check this out:
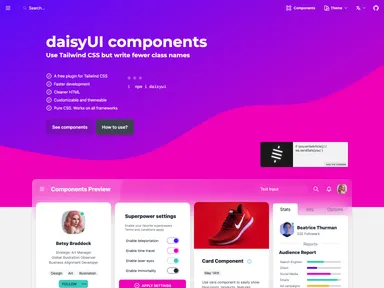
Daisyui - Npm

. How to add dark mode toggle in reactjs + tailwindcss + daisyui ⚛️🌼. Mastering ui theming in next.js 14 with daisyui: set up multiple daisy themes ( dark, custom. Brand new fullstack app with svelte 5! runes, daisyui, dark mode & e2e! ️ live coding & chill 🔴.
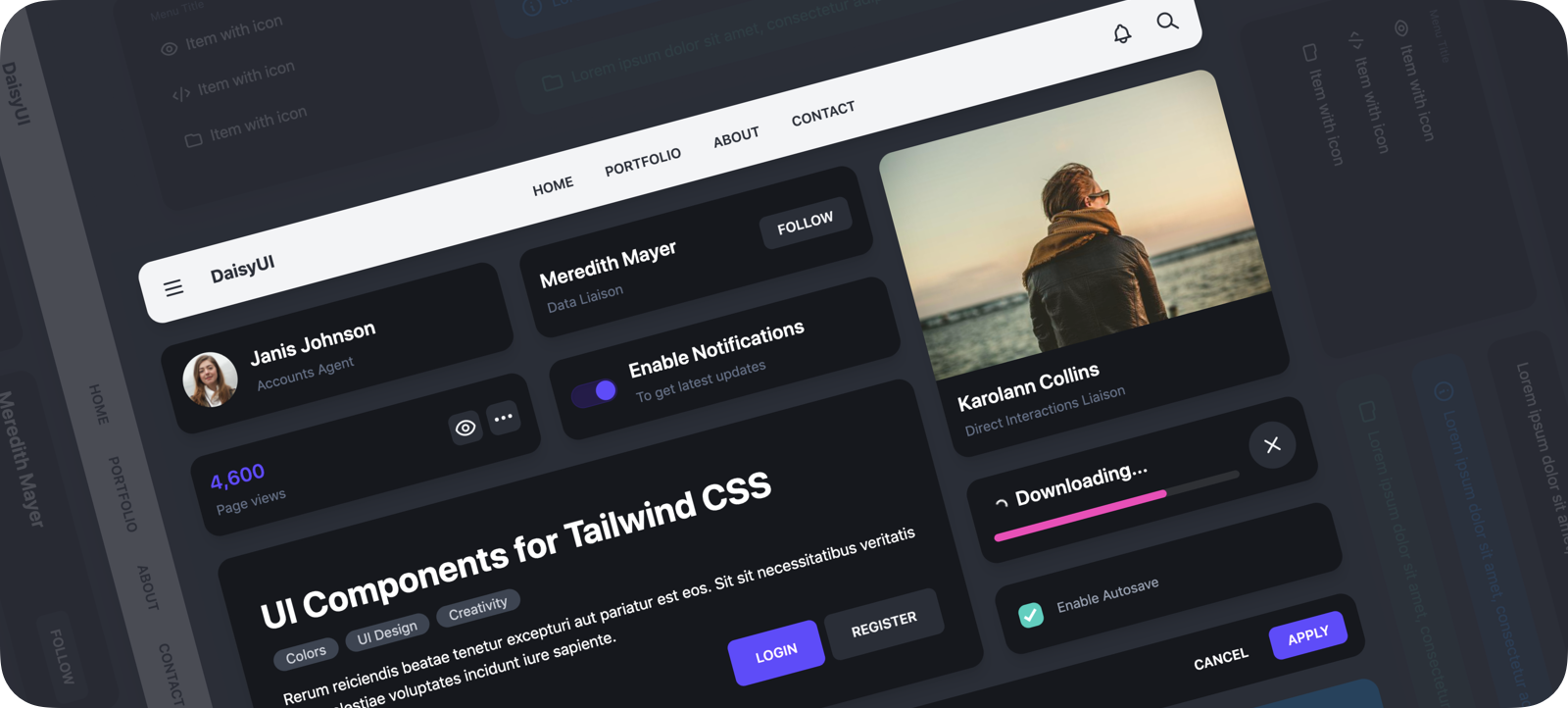
Brand New Fullstack App With Svelte 5! Runes, DaisyUI, Dark Mode & E2e! ️ LIVE Coding & Chill 🔴

. Mastering ui theming in next.js 14 with daisyui: set up multiple daisy themes ( dark, custom. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Alternatives and detailed information of daisyui.
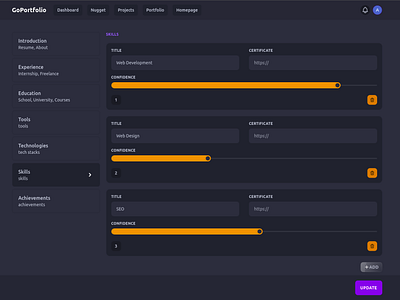
Daisyui Admin Dashboard Template By Robbins23 - A React Template | Built At Lightspeed

. Mastering the art of ui magic: unleashing the power of react.js and daisyui. Mastering ui theming in next.js 14 with daisyui: set up multiple daisy themes ( dark, custom. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github.
How To Add Dark Mode Toggle In ReactJS + TailwindCSS + DaisyUI ⚛️🌼 - DEV Community

. 1-line theme switching in react (with tailwind + daisyui). Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Mastering the art of ui magic: unleashing the power of react.js and daisyui.
Reactjs - Can't Remove "dark Mode" Of Input Fields Tailwind/DaisyUI - Stack Overflow

. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. How to add dark mode toggle in reactjs + tailwindcss + daisyui ⚛️🌼.
Svelte DaisyUI Themes (42)

. Mastering the art of ui magic: unleashing the power of react.js and daisyui. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Svelte daisyui themes (42).
NextUI / Mantine / React-daisyUI - 2022年12月時点で React の UI フレームワークを調べた

. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Daisyui admin dashboard template by robbins23. Mastering the art of ui magic: unleashing the power of react.js and daisyui.
Dark Mode Toggle In ReactJS + TailwindCSS + DaisyUI - YouTube

. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Mastering ui theming in next.js 14 with daisyui: set up multiple daisy themes ( dark, custom. Alternatives and detailed information of daisyui.
Dark Mode Overrides Not Working Like I Expected · Saadeghi Daisyui · Discussion #597 · GitHub

. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Svelte daisyui themes (42). Brand new fullstack app with svelte 5! runes, daisyui, dark mode & e2e! ️ live coding & chill 🔴.
Mastering UI Theming In Next.js 14 With DaisyUI: Set Up Multiple Daisy Themes ( Dark, Custom

. Brand new fullstack app with svelte 5! runes, daisyui, dark mode & e2e! ️ live coding & chill 🔴. Daisyui admin dashboard template by robbins23. How to add dark mode toggle in reactjs + tailwindcss + daisyui ⚛️🌼.
Alternatives And Detailed Information Of Daisyui - GitPlanet

. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Daisyui admin dashboard template by robbins23.
Dark Mode Overrides Not Working Like I Expected · Saadeghi Daisyui · Discussion #597 · GitHub

. 1-line theme switching in react (with tailwind + daisyui). Daisyui admin dashboard template by robbins23. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github.
Mastering The Art Of UI Magic: Unleashing The Power Of React.js And DaisyUI | By Adarsh Rai | Medium

. `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Daisyui admin dashboard template by robbins23. Dark mode toggle in reactjs + tailwindcss + daisyui.
GitHub - Mir-hussain/daisyui-starter

. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Nextui / mantine / react-daisyui.
1-line Theme Switching In React (with Tailwind + DaisyUI) - DEV Community

. Alternatives and detailed information of daisyui. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github. Daisyui designs, themes, templates and downloadable graphic elements on dribbble.
`darkMode: 'class'` Doesn't Appear To Be Honored By DaisyUI · Saadeghi Daisyui · Discussion #640

. Alternatives and detailed information of daisyui. 1-line theme switching in react (with tailwind + daisyui). How to add dark mode toggle in reactjs + tailwindcss + daisyui ⚛️🌼.
Daisyui - Codesandbox

. Svelte daisyui themes (42). `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Dark mode overrides not working like i expected · saadeghi daisyui · discussion #597 · github.
Flexbox - Tailwind And DaisyUI In A Next.js App, I Can't Get The Navbar To Stretch Across The

. 1-line theme switching in react (with tailwind + daisyui). `darkmode: 'class'` doesn't appear to be honored by daisyui · saadeghi daisyui · discussion #640. Dark mode toggle in reactjs + tailwindcss + daisyui.
Daisyui Designs, Themes, Templates And Downloadable Graphic Elements On Dribbble

. Daisyui designs, themes, templates and downloadable graphic elements on dribbble. Daisyui admin dashboard template by robbins23. Alternatives and detailed information of daisyui.
GitHub - Nathanhettige/daisyui-starterkit: DaisyUI Boilerplate To Start Your React Project In

. Daisyui admin dashboard template by robbins23. Nextui / mantine / react-daisyui. Dark mode toggle in reactjs + tailwindcss + daisyui.
That is what we prepared for today.
We are really excited to have you hanging out on our website! We're psyched that we could give you some entertainment during your visit here. If you enjoyed our articles, we'd be super thankful if you'd bookmark our site and spread the love by sharing our posts with your colleague. Go ahead to share the love and let others experience the excitement too! Your support means a lot, and we are pumped to see you again for more fun times. Thanks for being an amazing part of our site!
