Chakra Ui Dark Mode Not Working
Are you cranking up your coding projects but finding that the sleek dark mode of Chakra UI isn't quite cooperating? We get it; there's nothing quite like the aesthetic of a dark interface while coding late into the night. Let’s dive into understanding why this issue might be happening and how it can be resolved to enhance your user experience!
Chakra UI's dark mode not working can be frustrating, especially when you're trying to create a visually appealing application. This issue may arise from incorrect theme configurations or component overrides that inadvertently default back to light mode. But don’t worry! With a little troubleshooting, you can ensure that your app shines in all its dark mode glory.
Enabling dark mode in Chakra UI not only improves visual comfort in low-light environments, but it also helps in prolonging battery life on OLED screens, thereby conserving energy as you code away. Moreover, a polished dark mode can significantly enhance user engagement by providing a modern, sleek interface that users are drawn to.
If you're looking to troubleshoot or get insights about what could be causing your dark mode issues, downloading images or guides about common Chakra UI dark mode problems can be incredibly beneficial. So, don’t hesitate to explore and resolve this hiccup to keep your project stylish and user-friendly!
We've compiled a collection of the most beautiful wallpapers, and now we're excited to show you 20 stunning wallpaper pics connected to chakra ui dark mode not working that we know you'll enjoy. Check this out:
Chakra UI Color Mode ( Dark Mode, Light Mode) | Tamil - YouTube

. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.5 and above · issue. Dark-mode support with chakra-ui and next.js. Chakra ui as a new dev: the odyssey.
Modal: Opacity: 0 · Issue #3982 · Chakra-ui/chakra-ui · GitHub

. Learn how to utilize chakra ui’s color mode in your next.js application. Chakra ui (@chakra_ui) / twitter. @hackr/chakra-ui-visually-hidden cdn by jsdelivr.
Dark Mode Is Broken In Storybook After Upgrading To @chakra/react 2.3.5 · Issue #6855 · Chakra

. Modal: opacity: 0 · issue #3982 · chakra-ui/chakra-ui · github. Mode @chakra-ui/theme-tools not work in nextjs 13 · issue #7681 · chakra-ui/chakra-ui · github. Dark-mode support with chakra-ui and next.js.
Chakra UI (@chakra_ui) / Twitter

. Chakra ui color mode ( dark mode, light mode). Chakra ui (@chakra_ui) / twitter. Dark-mode support with chakra-ui and next.js.
Storybook-addon: Dark Theme Not Working Correctly. @chakra-ui/react@2.3.5 And Above · Issue

. Chakra ui (@chakra_ui) / twitter. Chakra ui as a new dev: the odyssey. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.5 and above · issue.
Chakra UI As A New Dev: The Odyssey - DEV Community

. Mode @chakra-ui/theme-tools not work in nextjs 13 · issue #7681 · chakra-ui/chakra-ui · github. Chakra ui (@chakra_ui) / twitter. Not able to use chakra ui pro theme · issue #6557 · chakra-ui/chakra-ui · github.
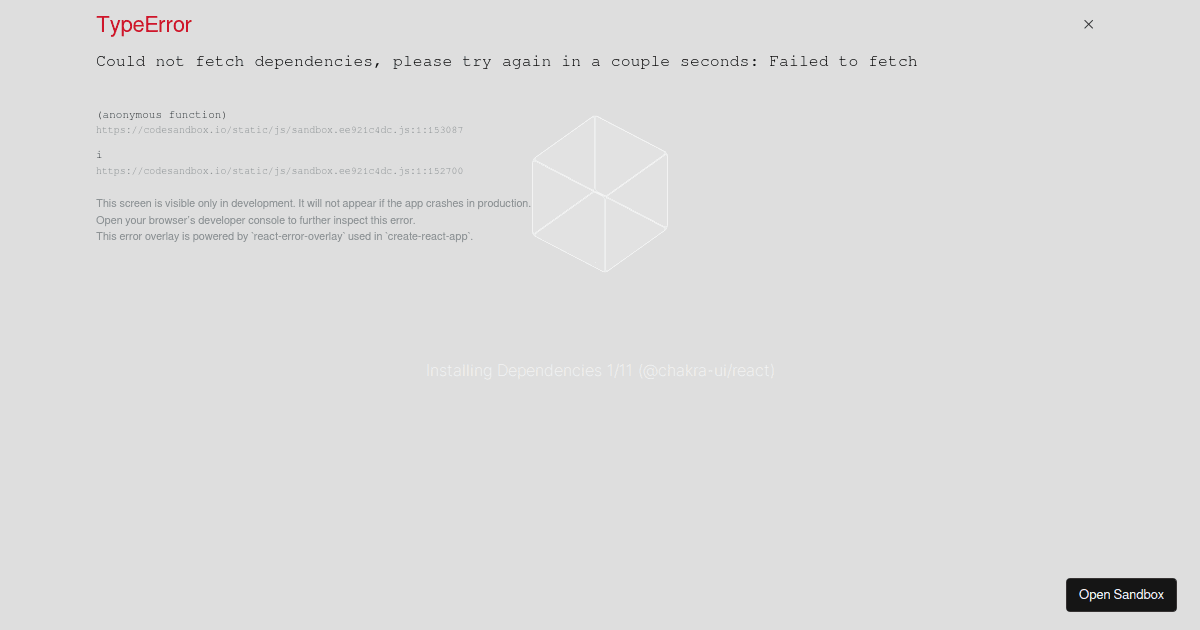
Chakra-ui-default-dark-mode - Codesandbox

. Dark-mode support with chakra-ui and next.js. Chakra ui (@chakra_ui) / twitter. Dark-mode support with chakra-ui and next.js.
Dark-Mode Support With Chakra-UI And Next.js

. Dark-mode support with chakra-ui and next.js. Dark-mode support with chakra-ui and next.js. Dark-mode support with chakra-ui and next.js.
BackdropBlur Property Is Not Working · Issue #6832 · Chakra-ui/chakra-ui · GitHub
. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.5 and above · issue. Dark-mode support with chakra-ui and next.js. Dark-mode support with chakra-ui and next.js.
Dark-Mode Support With Chakra-UI And Next.js

. Chakra ui color mode ( dark mode, light mode). Chakra ui (@chakra_ui) / twitter. Modal: opacity: 0 · issue #3982 · chakra-ui/chakra-ui · github.
Learn How To Utilize Chakra UI’s Color Mode In Your Next.Js Application - DEV Community

. Chakra ui as a new dev: the odyssey. Chakra ui color mode ( dark mode, light mode). Dark-mode support with chakra-ui and next.js.
Dark-Mode Support With Chakra-UI And Next.js

. Dark-mode support with chakra-ui and next.js. Chakra ui (@chakra_ui) / twitter. @hackr/chakra-ui-visually-hidden cdn by jsdelivr.
Chakra-ui-default-dark-mode - Codesandbox

. Learn how to utilize chakra ui’s color mode in your next.js application. Chakra ui (@chakra_ui) / twitter. Dark-mode support with chakra-ui and next.js.
Chakra UI (@chakra_ui) / Twitter

. Learn how to utilize chakra ui’s color mode in your next.js application. Dark mode is broken in storybook after upgrading to @chakra/react 2.3.5 · issue #6855 · chakra. Chakra ui as a new dev: the odyssey.
Chakra UI (@chakra_ui) / Twitter

. Backdropblur property is not working · issue #6832 · chakra-ui/chakra-ui · github. Dark-mode support with chakra-ui and next.js. Chakra ui (@chakra_ui) / twitter.
Not Able To Use Chakra Ui Pro Theme · Issue #6557 · Chakra-ui/chakra-ui · GitHub

. @hackr/chakra-ui-visually-hidden cdn by jsdelivr. Chakra ui as a new dev: the odyssey. Backdropblur property is not working · issue #6832 · chakra-ui/chakra-ui · github.
Chakra-ui-default-dark-mode - Codesandbox

. Mode @chakra-ui/theme-tools not work in nextjs 13 · issue #7681 · chakra-ui/chakra-ui · github. @hackr/chakra-ui-visually-hidden cdn by jsdelivr. Dark-mode support with chakra-ui and next.js.
Dark-Mode Support With Chakra-UI And Next.js

. Chakra ui (@chakra_ui) / twitter. Backdropblur property is not working · issue #6832 · chakra-ui/chakra-ui · github. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.5 and above · issue.
@hackr/chakra-ui-visually-hidden CDN By JsDelivr - A CDN For Npm And GitHub

. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.5 and above · issue. Chakra ui (@chakra_ui) / twitter. @hackr/chakra-ui-visually-hidden cdn by jsdelivr.
Mode @chakra-ui/theme-tools Not Work In Nextjs 13 · Issue #7681 · Chakra-ui/chakra-ui · GitHub
. Chakra ui (@chakra_ui) / twitter. Chakra ui (@chakra_ui) / twitter. Chakra ui (@chakra_ui) / twitter.
That is what we got for ya.
We're really excited to have you visiting on our website! We're happy that we could bring you some valuable goodies during your stay here. If you liked our articles, we'd be really appreciative if you'd save our site and get the word out by sharing our write-ups with your digital spaces. Feel free to share the love and let others experience the excitement too! Your help is super important, and we look forward to see you again for more awesome times. Thanks for being an fantastic part of our online community!
